미리캔버스 에디터는 사용자가 디자인 작업을 수행하는 데 도움을 주는 강력한 도구입니다. 미리캔버스 사용법과 기능을 알아보면서 디자인 작업을 쉽게 하는 방법을 알아보겠습니다.
작업 영역 구성 – 미리캔버스 사용법
에디터의 작업 영역은 상단바, 좌측 바, 하단 바, 편집영역으로 나뉘어집니다. 각 영역에는 다양한 기능이 제공되어 있습니다.
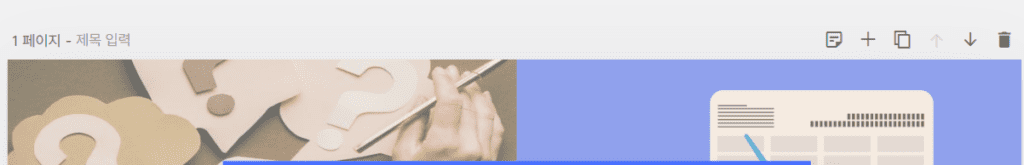
작업 영역 중앙에 위치한 편집 영역 상단에는 빈 페이지를 추가하거나 현재 선택된 페이지를 복제할 수 있는 버튼이 있습니다.
또한 페이지 순서를 변경할 때 사용하는 상하 화살표 모양의 버튼도 확인할 수 있습니다. 삭제할 페이지는 휴지통 모양의 버튼을 클릭하여 제거할 수 있습니다.

편집하는 이미지 우측 상단에는 총 6개 아이콘이 있으며 순서대로 메모, 추가, 복제, 위/아래로 순서 이동, 삭제입니다.
상단바와 파일 메뉴
상단바에는 가장 좌측에는 홈버튼이 있습니다. 로그인 상태에 따라 다르게 표시됩니다. 로그인하지 않은 경우 로고를 클릭하면 메인 페이지로 이동하며, 로그인한 경우 홈버튼을 통해 저장한 디자인을 찾을 수 있는 워크스페이스로 이동할 수 있습니다.
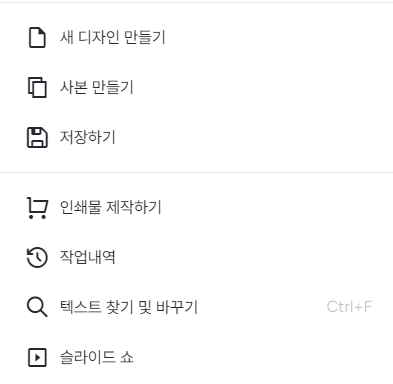
상단바 홈버튼 오른쪽에 파일 메뉴가 있습니다. 이 메뉴에서는 새로운 디자인을 만들거나 기존 디자인의 사본을 생성할 수 있습니다. 또한 작업한 디자인을 워크스페이스에 저장하고, 디자인의 작업 내역을 확인할 수도 있습니다.

설정 메뉴와 환경 설정
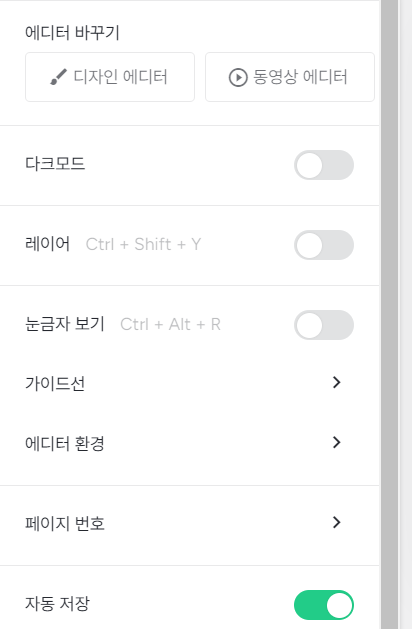
파일 메뉴 오른쪽에는 설정 메뉴가 있습니다. 이 메뉴를 통해 에디터의 환경을 조정할 수 있습니다.

다크 모드로 전환하거나 레이어 창을 열고 눈금자를 활성화하는 등 다양한 설정이 가능합니다.
또한 페이지 번호를 자동으로 적용하거나 자동 저장 기능을 활성화 혹은 비활성화할 수도 있습니다. 설정에서 가이드 비활성화 옵션을 선택하여 작업 시 보조선을 사용하지 않을 수도 있습니다.
에디터환경에서 편집 영역만 보기를 비활성화하면 영역을 벗어난 요소들도 표시됩니다. 요소 사이즈 입력 기능을 사용하면 요소의 크기를 직접 입력하는 라인을 활성화 또는 비활성화할 수 있습니다.
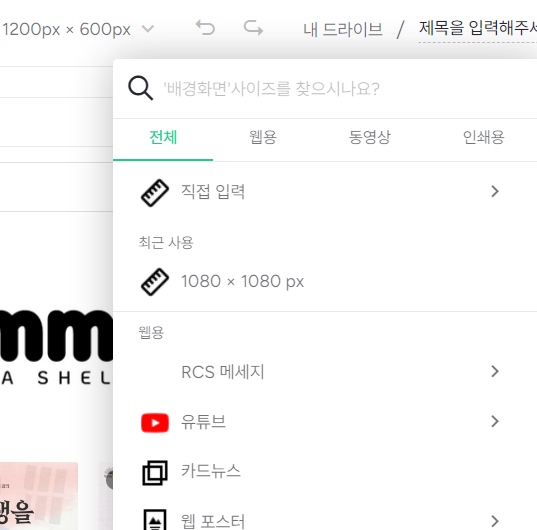
디자인 사이즈 조정과 작업 취소
상단 메뉴바에서 설정 옆에는 현재 디자인의 사이즈를 변경할 수 있는 버튼이 있습니다. 사이즈를 변경할 때는 작업 상황에 맞는 옵션을 선택하면 됩니다.

디자인 사이즈 옆에는 작업을 취소하거나 다시 실행하는 기능이 있는 버튼이 있습니다. 작업을 취소하고 싶을 때는 작업 취소 버튼을 클릭하면 이전 상태로 되돌릴 수 있습니다. 이 기능은 실수로 템플릿을 잘못 덮어썼거나 페이지를 삭제한 경우에 유용합니다.
에디터 모드와 기타 기능
상단바 오른쪽에서 가장 첫 번째로 보이는 버튼은 에디터의 모드를 선택할 수 있는 버튼입니다. 편집 모드가 기본이며, 프로 요금제를 사용하는 경우 피드백 모드로 전환할 수도 있습니다. 피드백 모드에서는 멤버들이 디자인에 남긴 피드백을 확인하고 처리할 수 있습니다. 보기 모드는 디자인 편집 후 미리보기를 할 때 사용합니다.
또한 디자인 저장 버튼과 공유, 다운로드 버튼도 확인할 수 있습니다. 디자인을 웹페이지나 웹 컨텐츠로 사용하거나 다른 사용자가 해당 디자인을 복제할 수도 있습니다.
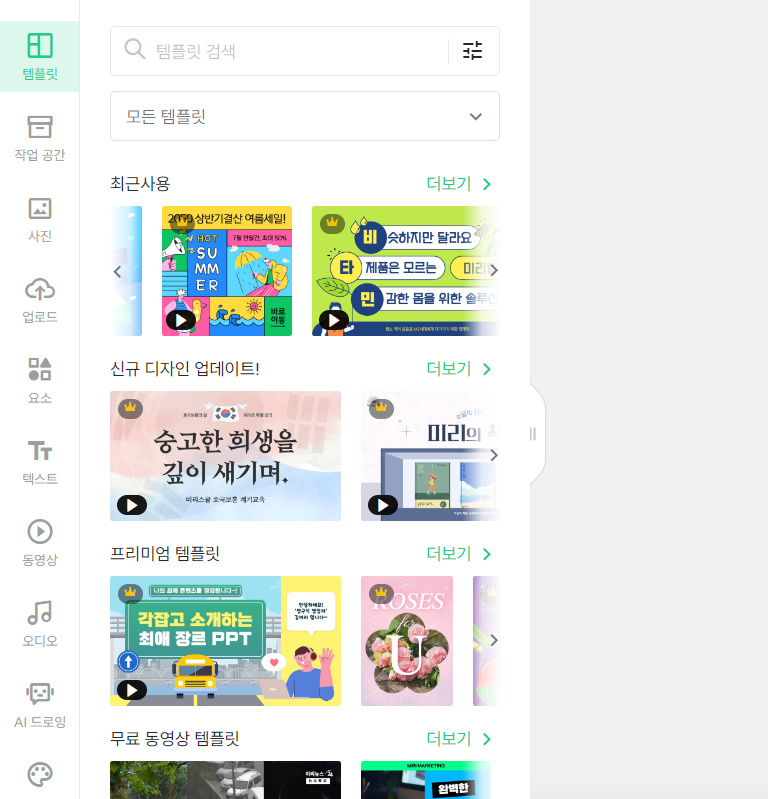
업로드, 요소, 텍스트, 테마 등
미리캔버스 사용법에서 가장 중요한 부분이라고 볼 수 있는 좌측 바입니다. 좌측 바에서는 템플릿, 사진, 요소, 업로드, 텍스트, 동영상 등을 찾고 추가할 수 있습니다.

템플릿 목록을 검색하거나 키워드 카테고리를 통해 원하는 템플릿을 찾을 수 있습니다. 검색 필터를 사용하면 색상과 형태로도 템플릿을 검색할 수 있습니다. 추가한 요소의 속성을 조정하고 정렬할 수 있으며, 일러스트, 아이콘, 도형, 차트, 표 등 다양한 형태의 요소를 활용할 수 있습니다.
※ 왕관 모양이 있는 일부 템플릿은 프리미엄 컨텐츠이므로 프로 요금제(월 14,900원)로 업그레이드 후에 사용할 수 있습니다. 무료로 이용할 수 있는 템플릿도 상당히 많아서 무료 이용으로도 충분히 제작할 수 있으나 조금 더 특별한 썸네일이나 이미지, 로고, 카드뉴스 등을 제작하고 싶을 때는 프로 요금제를 이용하는 것이 좋습니다.
최근에 새로 추가된 것은 AI 드로잉입니다. AI 그림 그려주는 사이트를 전에 살펴봤었는데요. 미리캔버스에서도 AI 드로잉을 도입했습니다. 총 3단계로 이루어지는데 먼저 스타일을 정하고 원하는 키워드 입력 후 참고할 이미지가 있다면 업로드하여 그려볼 수 있습니다. 미드저니처럼 고퀄리티로 제작되는 것은 아니지만 간단하게 시도해볼 수 있습니다.
텍스트 추가와 링크 삽입
텍스트 기능을 사용하여 텍스트를 추가할 수 있습니다. 글꼴, 스타일, 색상 등을 변경하고 효과를 적용할 수 있습니다. 또한 텍스트에 링크를 걸 수도 있으며, 다양한 링크 삽입 옵션을 사용할 수 있습니다. 링크는 디자인을 웹에 게시하거나 PPT, PDF 등에서 확인할 때 작동합니다.
기타 기능과 마무리
디자인 배경을 설정하거나 사진, 오디오, 동영상 등을 추가할 수 있으며, 애니메이션 효과를 지정할 수도 있습니다. 또한 QR 바코드를 생성하거나 디자인의 페이지 재생 시간을 조정하는 기능도 확인할 수 있습니다.
미리캔버스 사용법 정리
- 일단 처음에 사이즈를 결정하고 작업공간을 생성합니다.
- 원하는 템플릿을 검색하거나 둘러봅니다. (본인이 하나씩 골라서 배치해도 되지만 템플릿을 사용하는 것이 시간을 절약할 수 있습니다. )
- 템플릿을 고른 뒤 미리 작성된 텍스트를 원하는 내용으로 편집하고 추가하고 싶은 요소가 있다면 요소, 사진에서 이미지, 일러스트 등을 선택하여 추가하면 됩니다.
미리캔버스 사용법에 대해서 살펴봤습니다. 미리캔버스는 쉽게 썸네일, 동영상, 이미지, 로고를 제작할 수 있는 좋은 툴입니다. 저는 개인적으로 프로 요금제를 구독중인데요. 포토샵으로 썸네일을 잘 만드는 분들이라면 굳이 필요하지 않을 수도 있지만 대부분의 블로거들, 유튜버들이라면 쉽게 썸네일을 만들 수 있으므로 꼭 이용해보시기 바랍니다.
[참고할만한 글들]